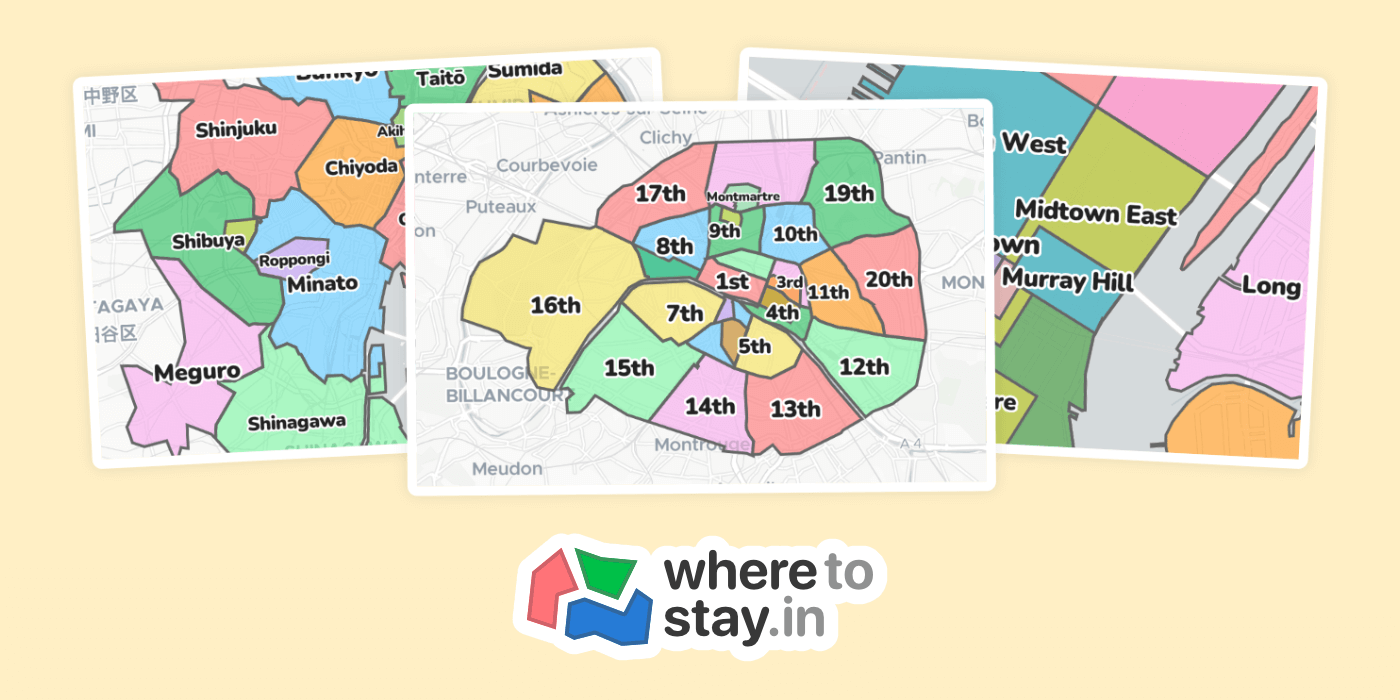
I’ve launched a new website called Where to Stay. It provides neighbourhood guides for large cities and other travel destinations worldwide. I’ve wanted this service to exist for many, many years — and now it does!

To see it in action, you can check out the guides on Where to stay in Stockholm, Tokyo, Athens, Barcelona, Tbilisi, Berlin, Vilnius, New York, or any of the other 180+ destinations we’re currently covering.
One of the most critical aspects when choosing an accommodation is the location. So whenever I visit a city I don’t know very well, I google for a neighborhood guide. Most of the time, you’ll find a bunch of posts from travel blogs that — combined — often contain good information. However, they are rarely comprehensive in and of themselves, and what they almost always are missing is a decent map.
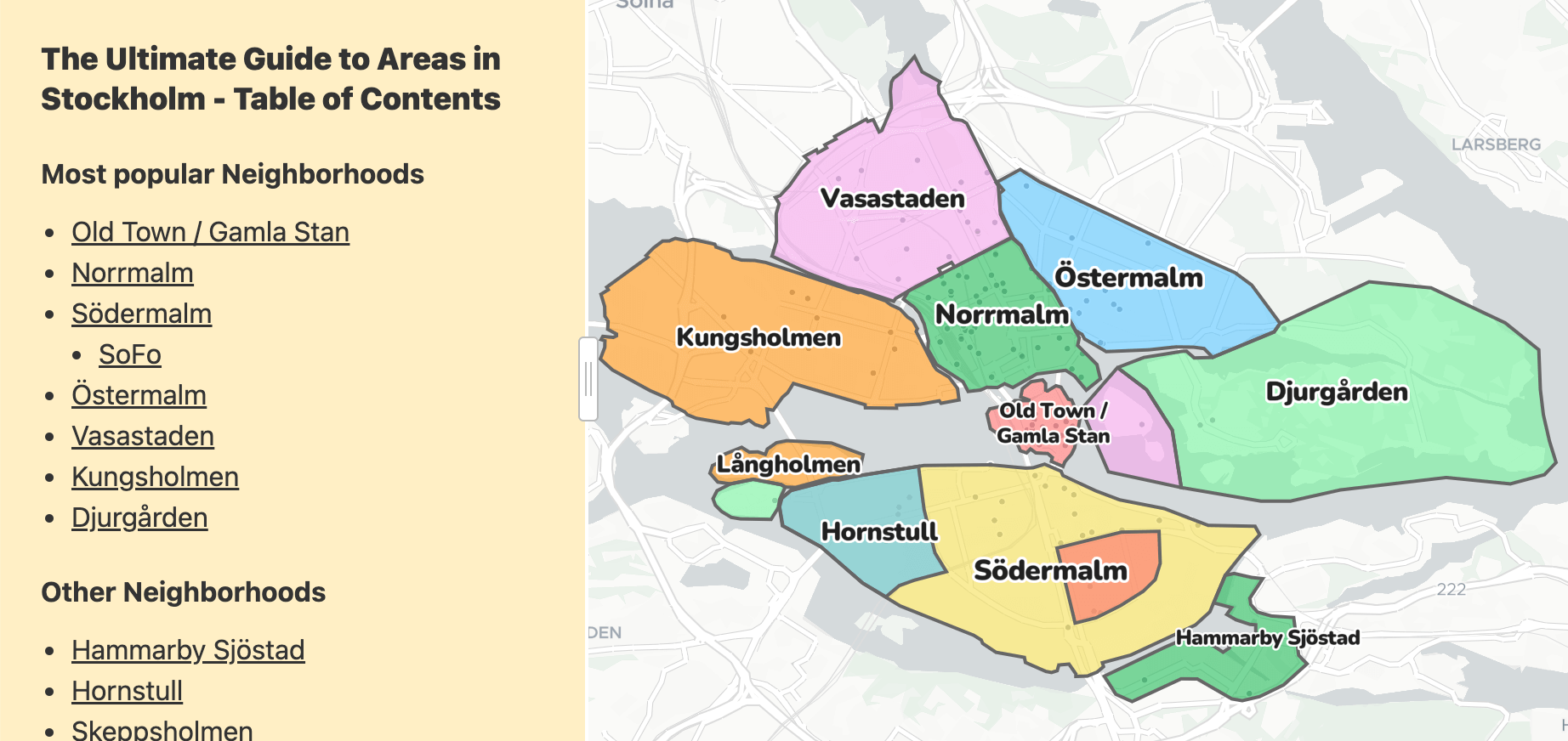
A neighborhood guide deserves a great map. Therefore, I spent much time designing and developing the best map experience possible. An image of the areas is not enough, and even with an interactive map, only showing it at the top of the page just doesn’t cut it! To understand the neighborhoods’ location — and how they relate to each other — I want to be able to look at the map while reading about the different areas. So that’s what I’ve implemented. As you scroll down the page, the map automatically zooms to the area you’re reading about. It even works on mobile!


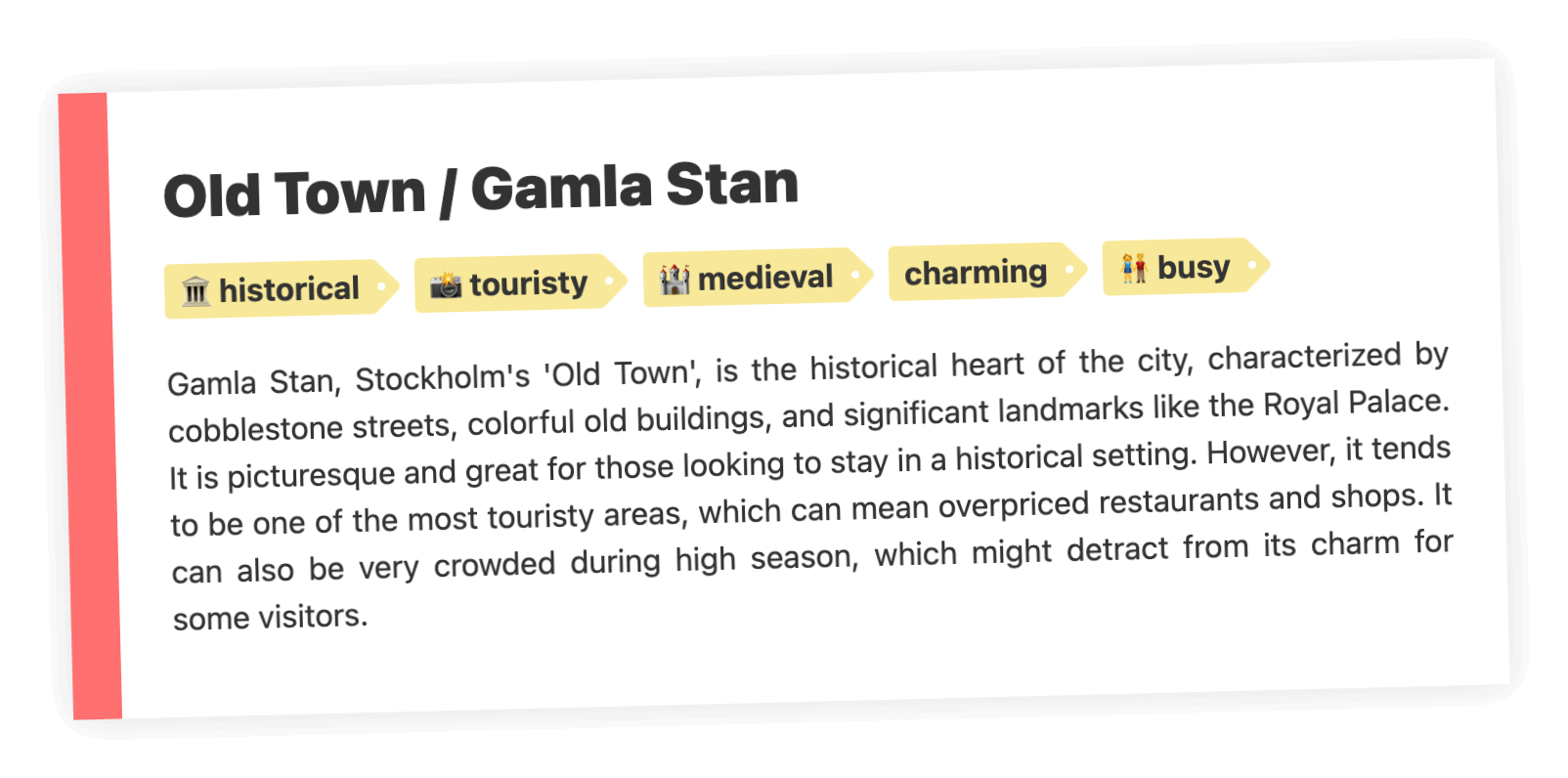
Another thing that sets Where to Stay apart from articles in travel blogs and magazines, is that it’s a service. It’s not just a bunch of one-off articles, but continuously updated guides.
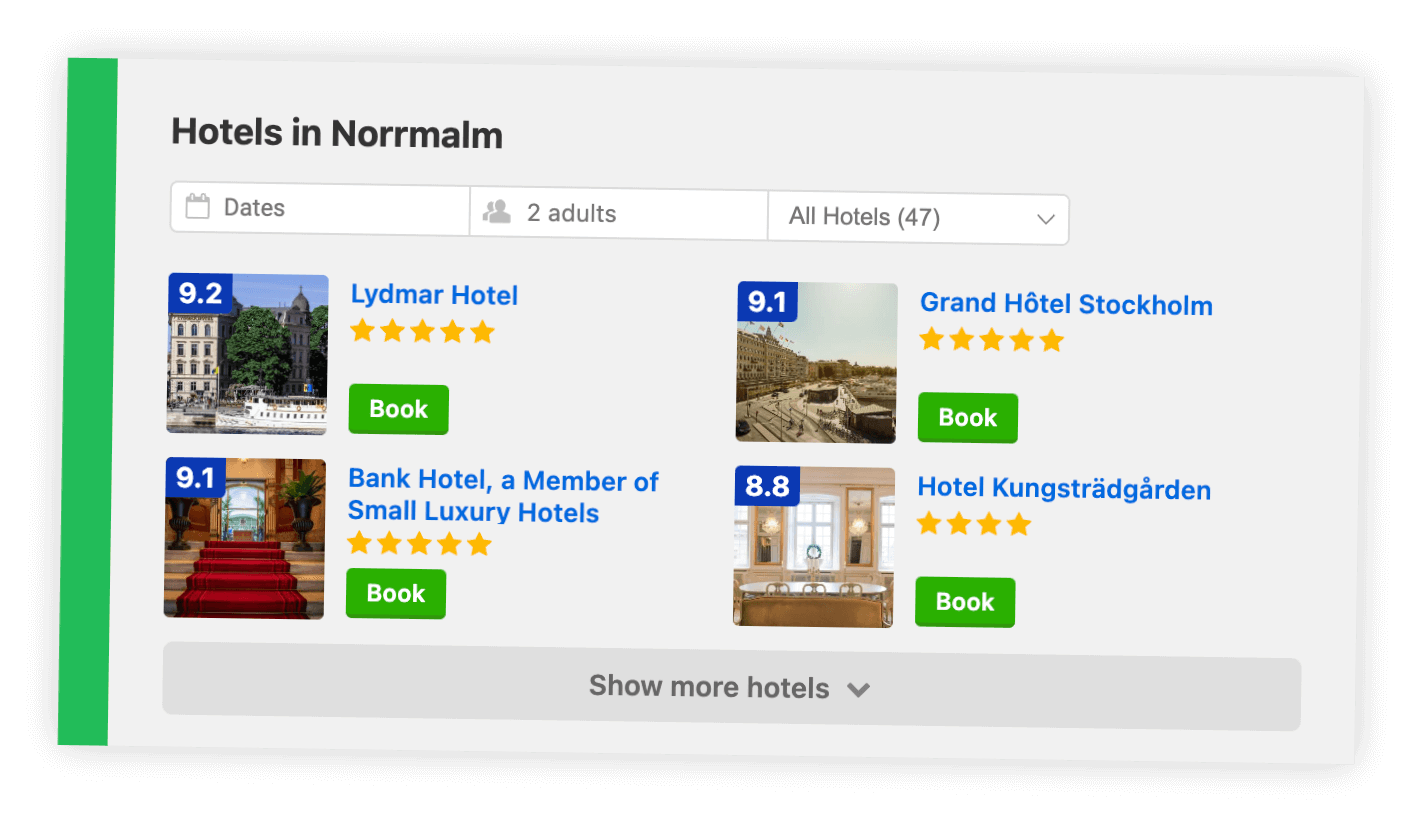
Once you know what area(s) you want to stay in, the next logical step is finding accommodation there. Therefore, Wheretostay.in also shows you a list of all the available hotels in the area, and they can be filtered by different types and price categories. If you specify your travel dates, you’ll see actual prices and only hotels with available rooms. I’m currently working on showing Apartments as well. This is also how the website could make money since we get a commission when someone books a hotel through the site.

Where to stay is built with Python, Django, Postgres and Redis in the backend. While the frontend uses MapLibre GL JS for the interactive maps, as well as some sprinkles of Vue.js.
Besides all the technical work, a massive amount of manual work has gone into creating the guides, thanks to Alexandra who’s working with content for many of my and Ted’s different websites.
Where to Stay was great to have when I recently visited Rome, and I hope other people will find it helpful too. If you have any feedback, please let me know!
Commments